해당 영역에 마우스를 올려 놓았을 때 마우스 커서 모양을 변경합니다.
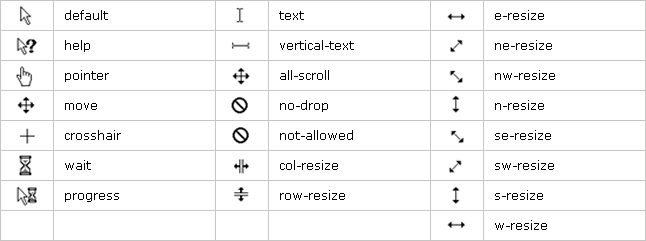
Style태그에 하단 표에서 원하는 포인터 모양을 넣어주면 됩니다.
ex)
cursor:pointer;
cursor:default;
cursor:text;
ㄴ
|
1
2
3
4
5
6
7
8
|
<style type=“text/css”> // style 지정
div {
cursor:pointer;
}
</style>
<span style=“cursor:pointer;”>Pointer</span> // 해당 span에 직접 지정
|
cs |